发表时间:2020-11-17

响应式网站:
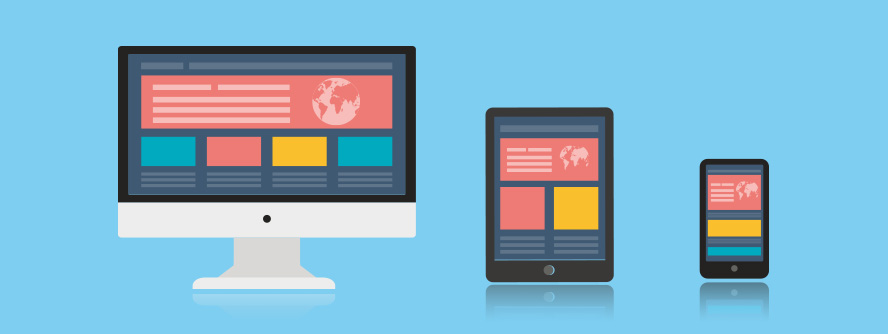
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式深圳网页设计就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。电话:0755-2587-4402 136-0269-6499
地址:深圳市龙华区民治街道127陈设艺术产业园A栋801-802
邮箱:info@szflame.com
微信联系:
